
















Création réalisée en 2000
Les villes sont un de mes sujets favoris, et le thème proposé par l'IRTC tombait à pic. Un peu trop, en fait, car on se lasse de tout, et je n'avais plus tellement envie de modéliser des bâtiments, ni de faire une autre image du type "il y a quelque chose de bizarre ici". Il fallait un vrai sujet et des idées neuves et il devint apparent que le seul bon sujet serait une ville réelle, une ville qui n'aurait pas besoin d'introduction, d'explication, le symbole même de la Ville, cette bonne Grosse Pomme elle-même, New York City. Ce choix présentait certains avantages. D'une part, j'avais des souvenirs récents de l'endroit. D'autre part, il y avait abondance de références visuelles. Le choix d'une ville réelle signifiait aussi un certain photoréalisme, ce que j'avais évité de faire jusqu'à présent.
Bien sûr, cela manquait de un peu concept. La documentation de Megapov fournit une solution : parce qu'un mesh peut être copié quasi indéfiniment, c'est un bon candidat pour le "bougé" (motion blur). Alors voilà : l'image traiterait de New-York - un New-York de fantaisie - et elle contiendrait un personnage "bougé". Puisque le bougé est typiquement un effet photographique, c'était une autre excuse pour rendre l'image aussi réaliste que possible. Le personnage pouvait être un fantôme du passé : un être humain, - une bourgeoise du XIXe, par exemple - ou même un animal. Après quelques essais ratés avec un cerf, je décidai que j'avais fait suffisamment d'images d'animaux dans la ville. Ce personnage serait plus simplement un passant pressé, dont la nature réelle m'échappe encore...
Le premier test fut basé sur une photo de Time Square. Si le bougé marchait plutôt bien, le reste n'allait pas. La photo d'origine n'avait en fait aucun intérêt : elle était précise, mais sans vie. Japrès quelques jours dans les photos et les livres, je trouvai finalement une photo d'une avenue de New York sous la pluie, floue et imprécise (tout le bas de l'image montre une masse compacte de gens et de parapluies) mais chargée d'atmosphère. Un des enseignements de cette image était important : il n'est pas nécessaire de montrer les gouttes d'eau pour obtenir un effet de pluie, au moins dans une image fixe. Avec les bonnes couleurs, le bon éclairage, du brouillard et du flou, on peut obtenir l'effet voulu à moindre coût. En utilisant cette photo comme guide pour la balance des couleurs, et avec l'atmosphère générale bien cadrée par la référence photographique, j'avais plus de liberté pour tout le reste.
La première tâche fut de créer l'atmosphère : toute l'image en dépendait. Déjà, la scène risquait d'être trop sombre. Dans la photo de référence, les immeubles sont assez bas, et une grande partie du ciel reste visible. L'image est claire mais peu impressionnante. Je voulais au contraire des buildings élevés et sombres, tout en gardant assez de clarté dans la scène.
La première scène de test fut conçue en veillant à l'équilibre des lumières.La scène s'organise en une sorte de spirale allant du plus clair (le brouillard au fond de la scène) vers le plus sombre (l'immeuble de droite) en passant par des valeurs intermédiaires (le sol et les immeubles de gauche)
 Cliquer pour afficher l'image en grand
Cliquer pour afficher l'image en grand
Il y avait encore du chemin à faire, mais ces premiers tests furent fondamentaux dans la recherche de la bonne combinaison de lumières et de couleurs. Cette recherche d'atmosphère fut permanente, jusqu'aux tous derniers règlages de la fin. En particulier, l'image étant conçue sur un portable à matrice passive, les résultats apparaissaient toujours verdâtres sur un écran cathodique. Plutôt que de deviner les couleurs, je finis par les échantillonner à partir de la photo d'origine. En fait, la même couleur est utilisée à travers toute l'image, pour le brouillard, le ciel, et la plupart des lumières, mais avec des intensités différentes.
L'atmosphère finale est le résultat de la combinaison suivante :
Un plan horizontal pour le ciel avec une simple texture bozo. Il fallut rajouter de la turbulence pour effacer les bandes de couleurs qui apparaissent parfois sur les gradients. Il se peut que cela soit dû au fait que mes écrans étaient configurés en 65000 couleurs (et non en 16 millions), mais je voulais quand même que l'image soit regardable sur les machines que j'utilisait.
2 plans verticaux avec une texture en gradient vertical pour simuler un brouillard de sol... et pour bloquer la vue (ce qui permet de limiter le nombre d'objets). Un des plans est placé au loin (2400 unités) et un à mi-chemin (1300 unités). L'unité POV est ici - grossièrement - de 1 m.
Un brouillard filtrant
5 sources lumineuses (dont 3 ombres douces), dont 4 devant la caméra et 1 derrière.
2 plans sombres placés derrière la caméra et servant à tuer les réflexions parasites.
Un flou sur le ciel et les immeubles lointains.
Le plus difficile, pour créer les lampadaires, fut de trouver les bonnes proportions. En utilisant des photos plus ou moins détaillées de new-yorkais attendant de traverser au signal, j'estimai au mieux les hauteurs et diamètres des différentes parties des feux et des lampadaires, tout en paramétrant les modèles, pour garder une certaine licence poétique. La tête, le tronc et le pied des lampadaires furent modélisés avec sPatch, exportés en DXF puis convertis comme mesh POV-Ray.
La boîte du signal "Walk/Don't walk" fut particulièrement compliquée à modéliser, car, en dépit de nombreuses photos, la géométrie tordue de l'engin restait mystérieuse, alors qu'il me fallait quelque chose de flexible pour pouvoir en mettre ailleurs (le positionnement des boites varie selon l'angle de rue où le feu est positionné). Le texte lumineux "Don't walk" fut d'abord peint à la main dans Picture Publisher, avec un résultat correct, sans plus. Puis je trouvai une photo et l'effet fut immédiat. Au lieu d'une image POV classique, j'avais quelque chose qui semblait vrai, et ce pour une excellente raison : il est difficile de faire mieux la réalité (enfin en général...).

Comparaison des deux panneaux "Don?t walk" avec l'image finale à droite. [gros plan ici]
Les sources des lampadaires sont disponibles ici.
La modélisation d'immeubles sous POV-Ray commence en général de façon amusante, puis devient vite ennuyeuse... Ces modèles ne font pas exception. J'essayai pendant un moment de retarder le moment fatidique, en utilisant des boites, ou des immeubles issus d'images précédentes. Les boites - une seule pour commencer, puis une série de boites de taille et de couleur aléatoire - remplirent leur rôle, puis il fallut bien passer aux modèles définitifs.
La première étape fut de trouver les bonnes textures. Je savais que je n'allais pas utiliser de textures procédurales. La texture d'un mur est extrêmement complexe, et la réaliser en procédural aurait demandé un travail énorme, sans compter les ressources machine nécéssaires, d'autant plus qu'il me fallait des dizaines de textures à grande échelle. Je pris donc mon livre préféré d'images new-yorkaises, et je scannai une dizaine de façades d'immeubles. Chaque photo fut corrigée pour la parallaxe et les couleurs furent éclaircies, saturées et contrastées. Je conçus un système permettant d'appliquer une texture de mur ou de fenêtre sur une boite de telle sorte que l'image soit toujours correctement proportionnée relativement à la taille théorique de l'immeuble, tous les bâtiments faits selon ce principe étant alors à la même échelle. Ce système fut utilisé pour générer en série des immeubles "bidon" de taille et de texture aléatoire.
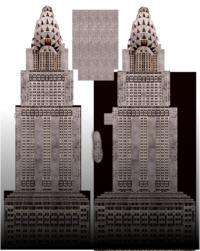
Ci-dessous un rendu de test utilisant ces immeubles bidon. A la fin, chaque immeuble bidon fut remplacé par un "vrai" modèle.
 Cliquer pour afficher l'image en grand
Cliquer pour afficher l'image en grand
Je commençai avec une technique simple, consistant à plaquer une texture sur le height field lui correspondant : l'image de la façade d'immeuble est convertie en noir et blanc, et traitée jusqu'à ce que toutes les fenêtres soient noires, les encadrements et les murs restant blancs ou gris clair. Quand l'image originale est superposée à ce height-field, on obtient des façades très réalistes (au moins vues de loin). Les premiers tests furent satisfaisants, sauf que le raytracer se mettait en boucle à cause d'un bug dans le traçé des height-fields (corrigé depuis)... Le problème n'étant ni prévisible, ni contournable, il fallut renoncer à cette technique et remplacer les height-fields par des modèles en CSG classique. Je coupai l'image originale en 34 morceaux, chacun correspondant à une fenêtre ou à un petit pan de mur, et je les disposai de façon aléatoire. Le résultat est en fait meilleur qu'avec un height-field, car permettant un contrôle plus complet de la structure du bâtiment.
Ci-dessous sont présentés 6 morceaux d'images : tous ont été lourdement traités, avec correction de tonalité (accentuation des hautes lumières et des ombres), saturation de couleur et flou.






Etant le plus proche de la caméra, ce bâtiment devait être le plus détaillé. Il n'y a pas grand chose à en dire : il s'agit de CSG pure. La construction prit une semaine, étage par étage, avec un immeuble réel(situé près du Flatiron Building) comme référence.
Une fois la construction terminée, j'en fis un rendu avec une caméra orthographique et l'image résultante fut utilisée comme base pour peindre la texture dans Picture Publisher. Les salissures furent obtenues avec un filtre "vent" permettant de faire "suinter" les parties sombres (les fenêtres) sur les parties claires (les murs). Après passage d'un certain nombre de filtres (sans utilisation de photos !) l'image est superposée précisément sur le bâtiment. Une version réduite de cette image map est présentée ci-dessous.
Le dernier "truc" concernait les réflexions des fenêtres. Toutes les fenêtres étant identiques, il était difficile de leur donner des comportements différents. Plutôt que d'avoir recours à une macro, j'utilisai un plan texturé avec un motif "cells" de couleur bleutée, positionné directement derrière les fenêtres : une tricherie très efficace !
La source et l'image map pour ce bâtiment sont disponibles ici.

Après avoir fait une overdose de modélisation, il me fallait un peu de repos... Je savais que le 3dcafe avait des immeubles tout faits, notamment un modèle du Chrysler Building que j'avais déjà utilisé en 1996 dans l'image ci-dessous :
A cette époque, j'avais été déçu de ne pas pouvoir le texturer correctement. Mais maintenant, je disposais de l'UVMapper de Steve Cox ! Je téléchargeai le bâtiment, et après conversion du modèle au format OBJ, je lui créai une image map à partir de photos retravaillées de bâtiments réels - dont le vrai Chrysler Building. Cela prit quand même une journée. Le modèle et la map étant très gros, je ne les fournirai pas, mais voici à quoi ressemble la texture :
Vous noterez que le bas du building est obscurci pour simuler le brouillard. La bâtiment fut ensuite converti au format 3DS, puis mesh2. Il est utilisé deux fois dans l'image (dont une pour faire du remplissage).
Un bâtiment plus petit, situé à droite au pied du précédent, a suivi exactement la même voie.

Christophe Bouffartigue avait modélisé une excellente bouche à incendie pour sa propre image IRTC (que l'on peut voir ici). Avec sa permission, j'ai retravaillé les textures, et remplacé les sphères et les cylindres par leurs équivalents en isosurface, de façon à pouvoir ajouter du bruit 3D (noise3d). L'utilisation de ce bruit permet de rendre les surfaces irrégulières et donc de faire affleurer certaines couches de textures. En fait, le modèle aurait pu être utilisé tel quel, mais, pour une fois, je pouvais passer du temps (une journée quand même...) sur les textures plutôt que sur le modèle. A noter, ce modèle utilise la macro "Link" de Chris Colefax. A droite, le modèle est présenté sous son meilleur jour. Pour un gros plan du modèle, cliquer ici.
Le code source de la bouche à incendie est disponible.

Les distributeurs de journaux sont faits en CSG, et sont basés sur des photos prises à Washington en 1992 (ça sert d'avoir des albums photos bien rangés !).
Le code source pour les distributeurs est disponible ici.
Il y a une poubelle... Elle est bien cachée derrière les machines à journaux mais elle a longtemps été au premier plan, avant d'être remplacée par la bouche à incendie, plus visuelle. La poubelle a été créée avec sPatch, puis uv-mappée avec une image TGA avec un canal alpha permettant de simuler le treillis métallique.
Il était extrêmement important d'avoir une texture de trottoir très réaliste, car l'effet de pluie était déterminant dans la qualité atmosphérique de l'image. En particulier, il fallait des zones de bitume sombre capables de refléter la lumière de façon non uniforme. Comme je n'imaginai pas pouvoir y arriver de façon procédurale, je me tournai vers mon programme de dessin favori.
D'abord, je dessinai un ensemble de rectangles ayant des intensités variables de gris. Cette image fut utilisée comme base pour deux autres : (1) l'application d'un filtre de recherche de contours fournit un height field correspondant à l'objet trottoir (les craquelures suivant les bords des rectangles) ; (2) l'application d'un flou et d'une distortion donna un motif (image pattern) pour la texture. Ces images sont montrées sur la droite à 20% de leur taille originale :
La texture elle-même est une texture map mélangeant, à travers le motif image_pattern (disponible dans Megapov et peut-être dans POV 3.5), deux textures avec des "finish" différents (notamment le taux de réflexion). L'effet "mouillé" fut obtenu en faisant la moyenne de plusieurs "normales" (bump_map) de différentes tailles. L'utilisation de plusieurs couches de normales (dont une avec une échelle très petite) a pour but de simuler une réflexion brouillée. Cette fonctionnalité (reflection_blur) existe en fait dans Megapov, mais les temps de calculs étaient tellement longs que j'ai préféré utiliser la technique traditionnelle.
Voici le code :


#declare c10=color rgb<0.95,0.86,0.5>;
#declare bsize=0.3;
#declare N1=normal{bump_map{png "bitmaps\normalsw"} bump_size bsize turbulence
0.3 scale 10000}
#declare N2=normal{bozo bsize turbulence 1 scale 0.001}
#declare N3=normal{bozo bsize turbulence 1 scale 0.01}
#declare N4=normal{bozo bsize turbulence 1 scale 0.1}
#declare N5=normal{bozo bsize turbulence 1 scale 1}
#declare txtSW1=texture{
pigment{c10*0.1}
normal{average normal_map {[2.0 N1][1 N2][1 N3][1 N4][1 N5]}}
finish{ambient 0 diffuse 0.02 specular 0.002 roughness 0.1
metallic 2 reflect_metallic reflection_type 1 reflection_min 0.0
reflection_max 1 reflection_falloff 6 conserve_energy
}
}
#declare txtSW2=texture{
pigment{c10*0.1}
normal{average normal_map {[1 N2][1 N3][0.4 N4][0.2 N5]} scale 3}
finish{ambient 0 diffuse 0.02 specular 0.002 roughness 0.1
reflection 0.1 reflect_metallic
}
}
#declare txtStr1=texture{
pigment{c10*0.01}
normal{average normal_map {[2.0 N1][1 N2][1 N3][1 N4][2 N5]}}
finish{ambient 0 diffuse 0 specular 0.002 roughness 0.1
reflect_metallic reflection_type 1 reflection_min 0.0
reflection_max 0.7 reflection_falloff 6 conserve_energy
}
}
#declare txtStr2=texture{
pigment{c10*0.01}
normal{average normal_map {[1 N2][1 N3][0.4 N4][0.2 N5]} scale 3}
finish{ambient 0 diffuse 0 specular 0.002 roughness 0.1
reflection 0.1 reflect_metallic
}
}
#declare matSW=material{
texture {
image_pattern { png "bitmaps\swmap" }
turbulence 0.01
texture_map {[0 txtSW1 scale <1/xSW,1/zSW,1>][1 txtSW2 scale <1/xSW,1/zSW,1>]}
scale rotate x*90
}
interior{ior 1.33}
}
Ce "material" a été appliqué au height field du trottoir, et cet élement a été répliqué plusieurs fois jusqu'à obtenir le trottoir entier.
Plus tard, je dessinai quelques papiers gras dans sPatch qui furent disposés aléatoirement avec une boucle sur le trottoir.
La rue est une isosurface plane avec un bruit 3D. Sa texture est similaire celle du trottoir. Les marquages au sol sont des height fields et des isosurfaces.
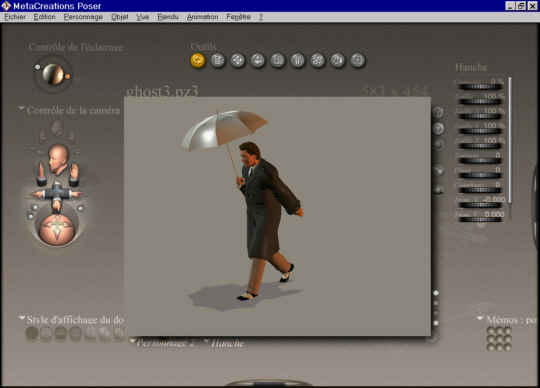
Le fantôme été bien sûr fait avec Poser. Il s'agit de l'homme d'affaires standard, et son imperméable est simplement tiré de la garde-robe masculine fournie avec Poser 4. Le parapluie a été trouvé sur le site de Renderosity. La pose en elle-même ne posa pas de difficulté, mais l'exportation du modèle vers POV fut un vrai casse-tête... A cause de bogues divers dans les plug-in d'exportation, chaque élément dut être exporté séparément. Pour ceux qui ne connaissent pas Poser, voici notre fantôme en chair et en os :

La texture est très simple, noire avec de la réflexion. Le fantôme devant être flou, sa texture n'était pas très importante de toute façon. Le bougé a été obtenu par une combinaison de translation et de rotation (rotate -y*clock*2 translate <-0.1,0.1,4>*clock) avec seulement 10 échantillons.
Pour voir un gros plan du fantôme, cliquer ici.
Les voitures ont été un ajout tardif, pour ne pas dire de dernière minute. La date limite approchait et... quelque chose ne collait pas. L'image était trop symbolique. Non seulement la vision de villes désertées tournait au cliché personnel, mais le grand vide sur la gauche de la scène amplifiait trop la solitude du fantôme. Je voulais qu'il soit seul, mais pas de façon aussi soulignée. Et puis l'image était trop sombre, et à la limite de l'ennuyeux. Voici à quoi elle ressemblait quelques jours avant la date butoir : il n'y a ni voitures, ni oiseau, le bâtiment de droite est une simple boîte noire et le Chrysler Building n'a pas encore acquis sa pointe (faite plus tard en CSG).
Il me vint alors l'idée de mettre des voitures pour donner plus de poids et d'équilibre à la scène, et pour ajouter des couleurs. Toutes les voitures furent trouvées au format 3DS sur des sites de modèles gratuits et converties au format mesh2. Par chance, elles étaient constituées de morceaux texturables séparément. En revanche, les noms des morceaux étaient parfois abscons, et il fallut faire de nombreux essais pour déterminer à quoi ils correspondaient. Il fallut aussi trouver la bonne échelle pour que tous les modèles soient comparables en taille : leurs dimensions d'origine allaient de 2 à 1000 unités ! D'autres modèles étaient positionnés bizarrement, et incluaient des informations de sol, de ciel ou d'éclairage. Finalement, chacun des modèles fut traité séparément, afin de pouvoir le texturer et le placer correctement. Un exemple de définition est donné ci-dessous : les noms de textures ne commençant pas par "txt" (comme MBRASS1) sont ceux donnés dans le fichier 3DS d'origine. On notera que les voitures sont placées dans un tableau (array) pour être manipulées plus facilement.
#declare txtPaint=texture{pigment{Black} normal{dents -1 scale
0.01} finish{ambient 0 diffuse 1 specular 1 roughness 0.001 reflection 0.05}}
#declare txtRed=texture{pigment{rgb<1,0.01,0.01>*2} finish{ambient 1 diffuse 0}}
#declare default_texture = texture{txtPaint}
#declare MBLACK_MATTE = texture{txtBlack}
#declare MMaterial__3_azul = texture{txtPaint}
#declare MBLK_PLASTISTEEL = texture{txtBlack}
#declare MMaterial__10 = texture{txtBlack}
#declare MMaterial__2_crom = texture{txtMetal}
#declare MMaterial__8_cris = texture{txtLight}
#declare MMaterial__6 = texture{txtRed}
#declare MMaterial__11 = texture{txtRed}
#declare MBRASS1 = texture{txtMetal}
#declare MBLACK_GLASS = texture{txtGlass}
#declare MBLACK_GLASS1 = texture{txtGlass}
#declare MBLACK_MOLDURAS = texture{txtBlack}
#declare MBEIGE_PLSTC = texture{txtWhite}
#declare MBEIGE_MATTEOBSCU = texture{txtBlack}
#declare MWHITE_MATTE = texture{txtWhite}
#include "cars\limomepo_o.inc"
#declare Cars[7]=union{
object{ pneu1 } object{ carroceria } object{ partegris } object{ ventanas }
object{ parteinfne } object{ moldurasgr } object{ parrillapl } object{ faros }
object{ calaveras } object{ cuartosdel } object{ calaverast } object{ rinesdelan }
object{ rinestrase } object{ pneu02 } object{ asientotra } object{ sombrerera }
object{ Division } object{ cristdivis } object{ sunroofcrs } object{ marcossu01 } object{
suelo }
object{ asientodel } object{ volante } object{ tableroins } object{ antena01 }
translate <0.693465-(0.315712+0.693465)/2,0.165808,2.106578-(0.894266+2.106578)/2>
scale 1.7/(0.165808+0.58554)
}
Après cela, il fallut améliorer les feux arrières, car une simple texture d'ambiance 1 n'était pas très réaliste. Ceci fut réalisé avec des media "emitting" placés dans des boîtes et des sphères. Il fallut aussi positionner par tâtonnements chaque média sur le phare correspondant. Voici un exemple de code pour la Thunderbird 64 sur la gauche :
#declare TLSmall=sphere{0,1
texture{pigment{Clear} finish{ambient 0 diffuse 0}}
interior{
media{emission Red*3 density{spherical color_map{[0 Black] [1 White*2]}}}
media{emission Yellow*4 density{spherical color_map{[0 Black] [1 White*4]}} scale 0.5}
}
hollow scale 1 translate y*0.5
}
#declare TLLargei=sphere{0,1
texture{pigment{Clear} finish{ambient 0 diffuse 0}}
interior{
media{emission Red*3 density{spherical color_map{[0 Black] [1 White*2]}}}
media{emission rgb<1,0.8,0.1>*4 density{spherical color_map{[0 Black] [1 White*3]}}
scale 0.5}
}
hollow translate <1,0,-1>
}
#declare TLargeCombo=union{
object{TLLargei scale 1}object{TLLargei scale 1 translate x}object{TLLargei scale
<1,0.9,1> translate x*2}
object{TLLargei scale <1,0.8,1> translate x*3}object{TLLargei scale <1,0.9,1>
translate x*4}
object{TLLargei scale <1,0.7,1> translate x*5}object{TLLargei scale <1,0.5,1>
translate x*6}
rotate z*-1 scale <1/6,1,1>
}
#declare TLarge=union{
object{TLargeCombo}
sphere{0,1
texture{pigment{Clear} finish{ambient 0 diffuse 0}}
interior{ media{emission Red*3 density{spherical color_map{[0 Black] [1 White*2]}}}}
hollow scale <0.85,1.1,1.5> translate <1,0,-1>
}
}
object{TLSmall scale <0.25,0.09,0.1> translate <-0.66,0.56,-2.99>} // tlsmall
object{TLSmall scale <0.25,0.09,0.1> translate <-0.66,0.56,-2.99> scale
<-1,1,1>} // tlsmall
object{TLarge translate -0.5*x scale <-0.5,0.12,0.1> translate
<-0.5,0.82,-2.9> } //tlbig
object{TLarge translate -0.5*x scale <-0.5,0.12,0.1> translate
<-0.5,0.82,-2.9> scale <-1,1,1>} //tlbig
Il y a une Thunderbird 64, une Toyota, une Porsche, 2 Camaros, 2 Mercedes (dont une limousine), une Jaguar, une Montecarlo (modèle créé par FastTraxxx) et une sorte de Jeep simplifiée. Ces 10 voitures ont été répliquées 12 fois et rangées en 3 files. In extremis, je rajoutai une plaque d'immatriculation pour la Thunderbird, mais je manquai de temps pour faire les gaz d'échappement.
Voici la Thunderbird en gros plan, qui révèle par ailleurs le halo simpliste du phare arrière de la Toyota verte...

Note : je ne peux citer les auteurs de tous ces modèles, soit parce que leur nom n'était pas inclus dans le modèle, soit parce qu'il s'est perdu lors des opérations de conversion. Si vous reconnaissez votre travail, veuillez me le faire savoir pour que je puisse vous citer correctement.
Après deux mois de modélisation et de réglages en tous genres, j'avais toujours l'impression que l'image n'était pas complète. Il lui manquait un point d'ancrage. Je réalisai alors que la scène était constituée de "strates". Il y avait la "strate" des immeubles, celles des voitures, celle du fantôme. L'échelle de chacune d'entre elles était différente, de la plus grande à la plus petite. Cette stratification (ou imbrication) est très symbolique d'une vision fractale de la ville, dont chaque composant, quelque soit sa taille, possède sa propre complexité. Tout ce qui manquait était un dernier niveau, une strate ultime et d'échelle minuscule. D'où l'oiseau, qui pouvait être à la fois très petit et très visible. Comme je n'avais pas le temps de modeler un oiseau, j'utilisai d'abord le moineau sPatch de Jerôme Livenais). Mais, bien qu'il s'agisse d'un excellent modèle, comme on peut le voir sur ce site, il ne marchait pas du tout dans ma scène : il ressemblait à un jouet de baignoire une fois posé sur le lampadaire ! Toute l'image s'écroulait ! Je me tournai donc vers le Web et partis à la chasse aux piafs. Je trouvai rapidement une image qui, après de nombreuses retouches (dont l'utilisation d'un canal alpha), fut placée sur une boîte. Vous pouvez en voir une version JPG ci-contre.

Cliquer ici pour voir un gros plan de l'oiseau dans l'image finale.
L'image était terminée. J'étais bien conscient de certaines de ses imperfections : j'aurais aimé rajouter plus de détritus (boîte de coca, mégots, bouteilles vides), plus de panneaux, des gaz d'échappements, de meilleures textures pour les voitures, les phares, et les immeubles, des marquages au sol plus réalistes, plus de détail dans les lampadaires, plus de mobilier urbain etc. Mais on ne discute pas une date limite, et j'en avais assez de toute façon.
Le rendu final a duré 21 heures sur un Pentium II 350 Mhz. Une grande partie de ce temps est consacrée au tracé des dernières lignes de l'image, du fait des nombreuses réflexions.